如何利用Axure按钮控制复选框单选按钮(如何利用axure按钮控制复选框单选按钮移动)优质
Axure rp 8设计软件。有按钮元件。复选框按钮元件和单选按钮元件。这样一个场景:有四个复选框按钮。四个单选按钮。四个按钮。分别点击按钮选中对应的复选框和单选按钮。下面利用一个实例实现这个场景。操作如下:
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看

工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
第一步。打开Axure RP 8软件。在元件库中找到复选框。拖四个到画布上。如下图所示:

第2步
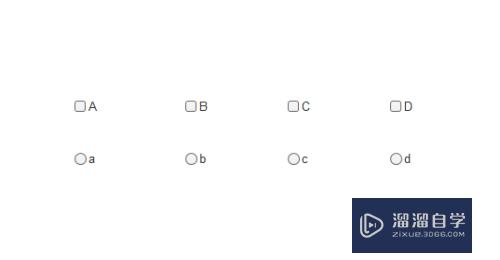
第二步。分别修改复选框的描述。为A。B。C和D。如下图所示:

第3步
第三步。再次拖四个单选按钮。修改单选按钮的内容为a。b。c和d。如下图所示:

第4步
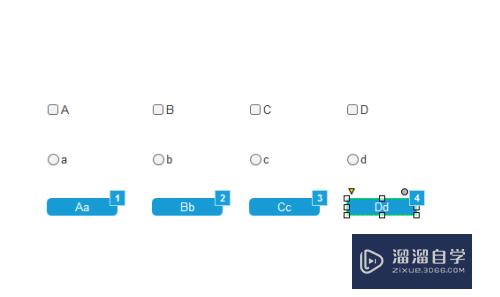
第四步。再次拖四个按钮到画布上。分别修改成Aa。Bb。Cc和Dd。如下图所示:

第5步
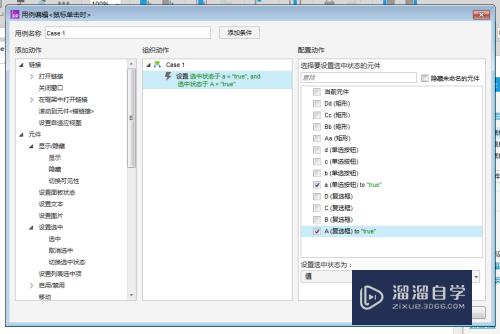
第五步。添加动作“设置选中”。分别对应选中单选按钮和复选框。如下图所示:

第6步
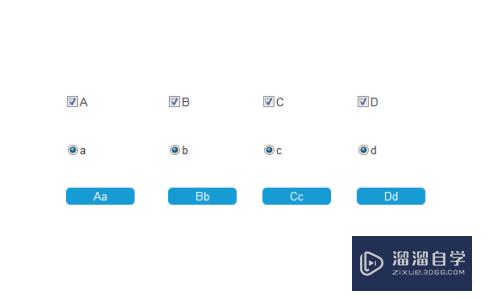
第六步。设置完毕后。查看按钮效果。并预览该静态模型页面。如下图所示:

以上关于“如何利用Axure按钮控制复选框单选按钮(如何利用axure按钮控制复选框单选按钮移动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure按钮控制复选框单选按钮(如何利用axure按钮控制复选框单选按钮移动)
本文地址:http://www.hszkedu.com/70583.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70583.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!