Axure怎么通过变量方式获取输入框中的值(axure变量使用)优质
在使用Axure原型工具制作原型时。一些特殊页面需要通过变量的方法来实现。比如在某种情况下。获取某一个元件的值。这里面就需要用到变量。如何实现。小渲用一个比较简单的例子说明一下变量该如何使用。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
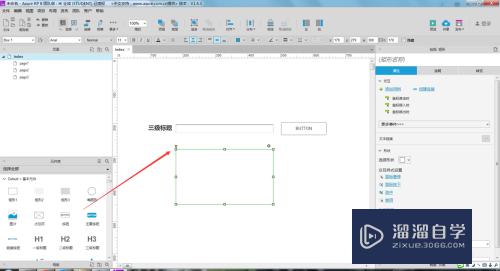
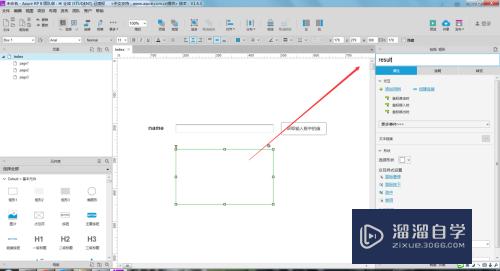
首先创建一个空白页面。在工作区域内拖入准备使用的元件元素。包括矩形。输入框。按钮等。如下图所示。

第2步
将元件的样式进行调整。并对各个元件的名称进行命名。如下图所示。

第3步
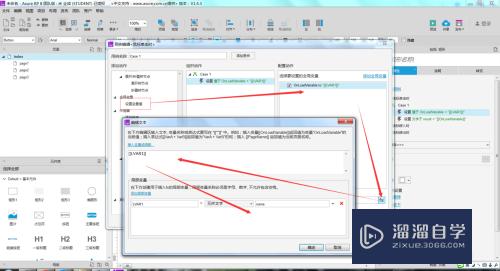
元件样式及名称设定好之后。开始对按钮的属性交互事件进行编辑。首先我们需要在鼠标单击时获取文本框中的数值。并将数据赋予定义的变量。如下图所示。

第4步
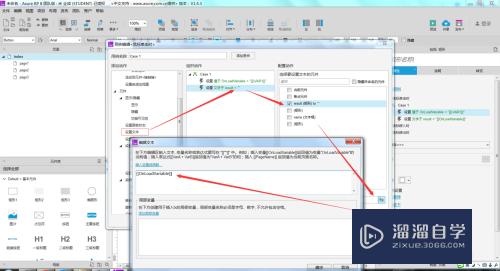
获取到输入框的数值后。并赋予变量。下面需要给矩形框赋值。因为这个交互是同时触发的。因此也是在按钮的鼠标单击时做交互。我们只需要将矩形框的值等于刚刚定义的变量值即可。如下图所示。

第5步
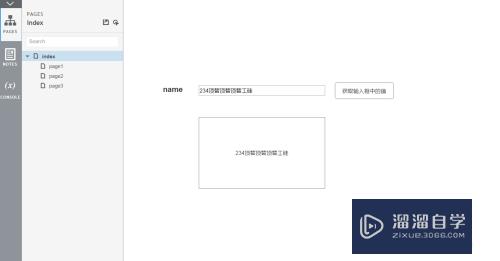
这样就可以了。我们f5预览一下效果。在输入框中输入任意字符。

第6步
点击获取输入框中的值这个按钮后。下面的矩形中就会出现对应的字符。并中输入框中的相同。这就是变量的使用方法。当然还有更多的方法也解决这个问题。大家可以自己学习一下。

以上关于“Axure怎么通过变量方式获取输入框中的值(axure变量使用)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么通过变量方式获取输入框中的值(axure变量使用)
本文地址:http://www.hszkedu.com/70584.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70584.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!