Axure怎么实现苏宁易购式标签切换效果优质
Axure怎么实现苏宁易购式标签切换效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure实现苏宁易购式标签切换效果的方法。希望能帮助到大家。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
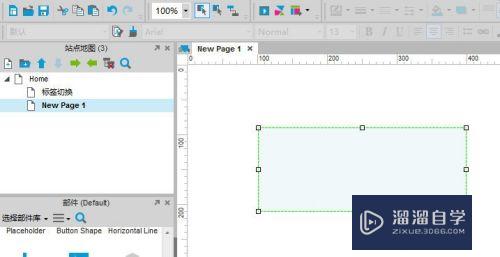
新建动态面板:向编辑窗口拖入一个动态面板。并将长和宽设置为299*121;

第2步
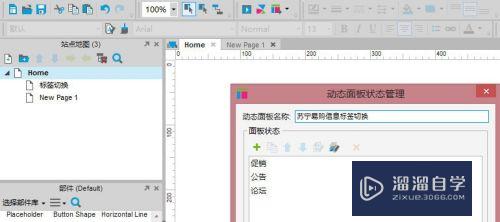
动态面板命名:鼠标右击动态面板。点选“管理面板状态”。在弹出框新建3个动态面板。分别命名为:“促销”。“公告”。“论坛”;

第3步
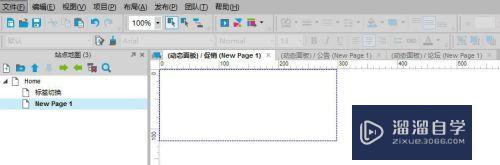
编辑动态面板:在Axure右下方的部件管理(也有汉化版称为元件管理)。依次右击“促销”。“公告”。“论坛”。并在弹出菜单中点选编辑;
这时会有三个待编辑的空白标签页面。而每个页面代表一种状态。即是每个标签及其所代表的内容;

第4步
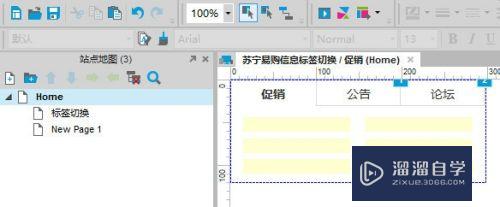
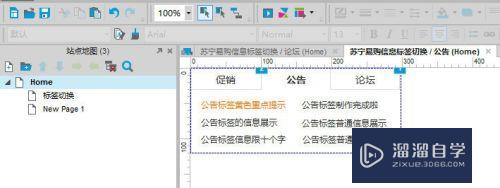
编辑动态面板内容:在名为“促销”动态面板标签页。拖入3个矩形。在每个矩形内填入名称。由于当前要展示的为促销信息。因此将“促销”二字加粗;同样。针对“公告”。“论坛”亦如是;

第5步
增加标签对应内容:在“促销”标签页内。增加列表信息内容。合计有6条;针对“公告”。“论坛”亦如是;

第6步
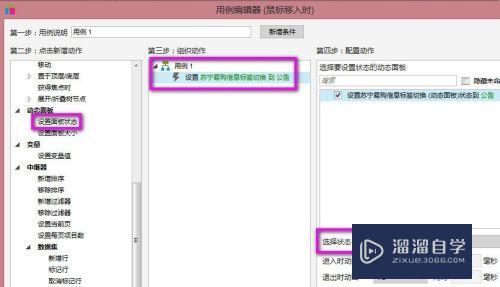
增加切换动作:在“促销”标签下。鼠标单击“公告”。在Axure右边“部件交互与注释”模块。双击“鼠标移入时”选项。在弹出的“用例编辑器”中点击“设置面板状态”。并依次选择状态名为“公告”的动态面板;
同样。对于“论坛”标签也如此操作;代表了在促销展示效果下。可以切换到“公告”标签页。也可以切换到“论坛”标签页


第7步
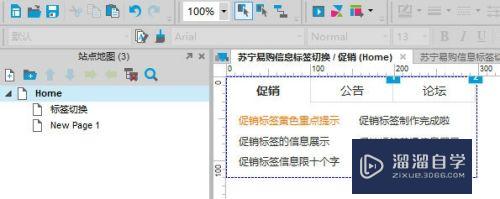
完成切换动作设置:在“公告”标签下。对“促销”和“论坛”两个标签设置动作。同样。在“论坛”标签下。对“公告”和“促销”设置动作。从而完成3个展示效果的切换操作设置;
完成以上操作。并保存后。按发布快捷建“F5”。即可在浏览器中看到标签切换效果了。你会发现你亲手制作完成的效果。与苏宁网站上的一模一样。不分真假!好好给自己庆祝一下吧!

以上关于“Axure怎么实现苏宁易购式标签切换效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70591.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!