Axure如何设置元件库一级标题的样式(axure一级标题二级标题)优质
Axure如何设置元件库一级标题的样式?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure设置元件库一级标题的样式的方法。希望能帮助到大家。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
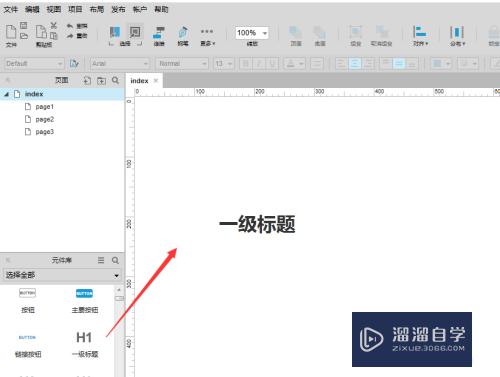
打开axure。拖入【一级涛级标题】

第2步
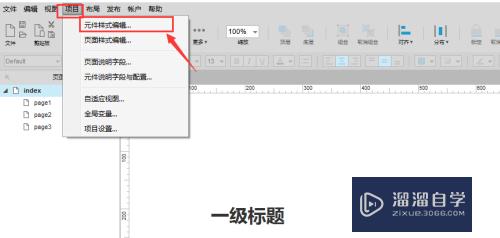
点击【项袭恩目】-->【元够净裁件样式编辑】

第3步
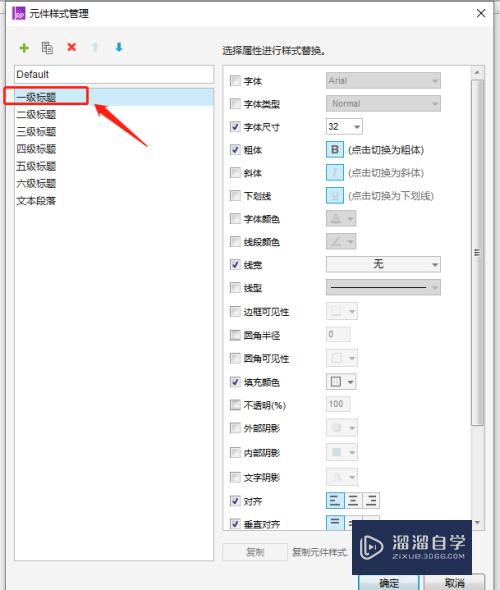
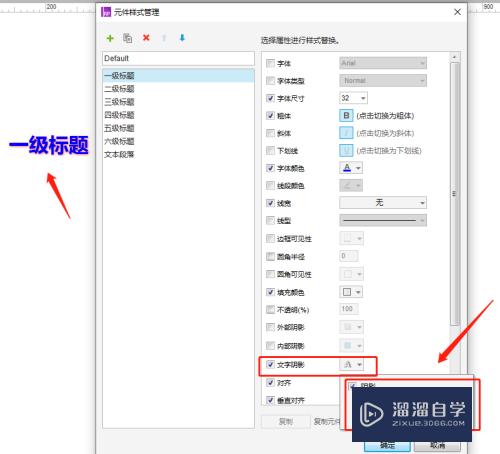
选中【一级标题】

第4步
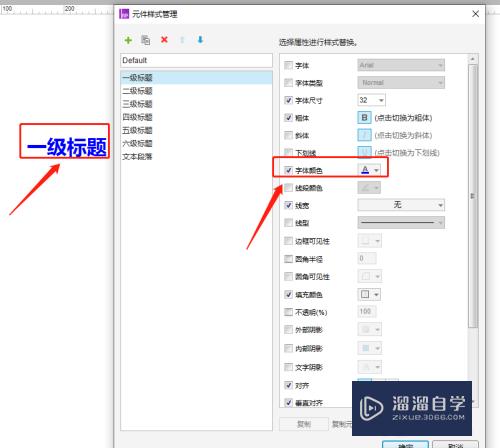
选择调整字体颜色为蓝色

第5步
给颜色加个红色阴影。其他二级或三级标题也可以同样设置样式

第6步
设置样式完成!
以上关于“Axure如何设置元件库一级标题的样式(axure一级标题二级标题)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设置元件库一级标题的样式(axure一级标题二级标题)
本文地址:http://www.hszkedu.com/70593.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70593.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!