Axure8页面如何添加元件说明字段与配置优质
不少的Axure8新伙伴们。并不熟悉其中页面添加元件说明字段与配置的方法。今天此教程内就给大家带来了Axure8页面添加元件说明字段与配置具体流程介绍。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
我们需要先打开Axure8软件。打开一个的Axure8的交互设计的软件当中。

第2步
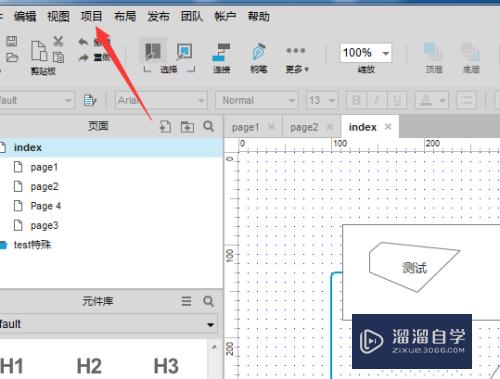
然后我们点击了Axure8的交互设计的。点击菜单中的项目的菜单。

第3步
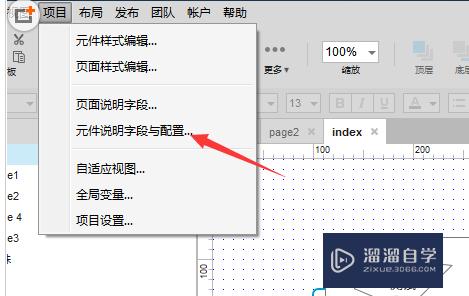
再点击了项目的菜单之后。弹出了下拉菜单选中为元件说明字段与配置的选项。

第4步
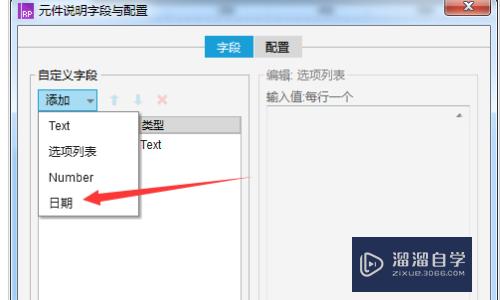
这时就会弹出了一个元件说明字段与配置 。就会弹出点击添加按钮。

第5步
还会弹出了一个日期的选项。

第6步
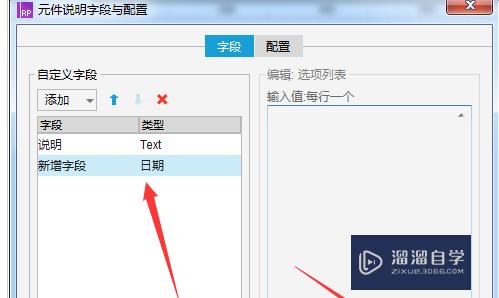
最后我们就把自定义字段添加完成了。点击 确定。保存设置。

以上关于“Axure8页面如何添加元件说明字段与配置”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure8页面如何添加元件说明字段与配置
本文地址:http://www.hszkedu.com/70594.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70594.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!