如何将Axure动态面板添加为触发事件(axure动态面板添加状态)优质
为了让开发能够更好的理解产品所触发的效果。在Axure设计的时候更多的添加效果就成为开发与产品沟通的更好的方式了。下面小渲教大家一下如何将动态面板添加为事件
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开需要操作的axure文件

第2步
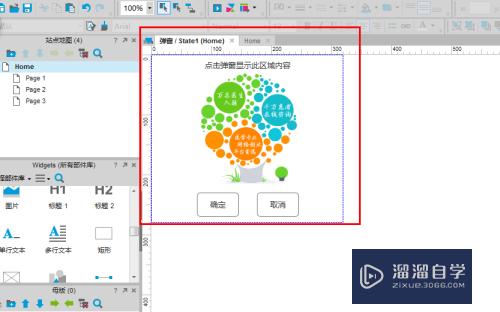
在动态面板去编辑触发所显示的效果

第3步
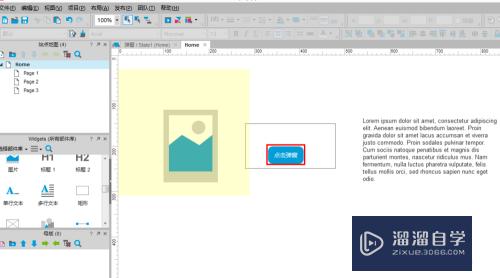
选择触发的按钮。如果所示为点击弹窗。右侧鼠标单击时

第4步
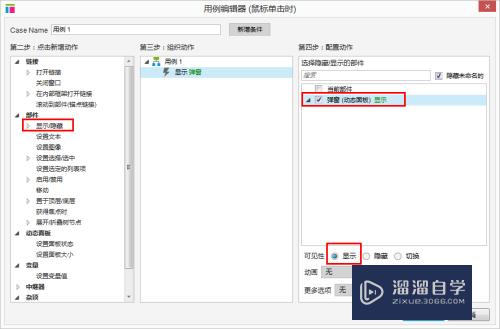
点击鼠标单击时弹出如下弹窗。选择左侧显示/隐藏。右侧勾选上刚刚做的动态面板

第5步
预览。点击“点击弹窗”。显示如下效果

以上关于“如何将Axure动态面板添加为触发事件(axure动态面板添加状态)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何将Axure动态面板添加为触发事件(axure动态面板添加状态)
本文地址:http://www.hszkedu.com/70600.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70600.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!