Axure怎么实现点击触发界面转换(axure怎么做点击切换效果)优质
Axure怎么实现点击触发界面转换?当我们了解和熟悉了部件的属性之后。就可以开始制作了。下面小渲就简单的给大家演示下通过设置来实现注册—登录(界面)的交互效果。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
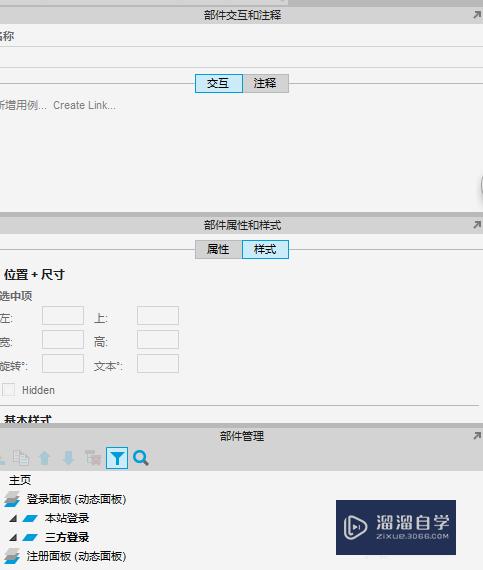
掌握和熟悉了部件使用可制作静态界面。而交互界面(动态界面)的实现是通过部件的各种属性设置来完成的。主要应用Axure RP 7.0的 部件交互和注释 工作区

第2步
因为大部分的网站结构是相似的。所以先制作个母版是节省操作时间的快捷方法。再将母版应用到主页或者子页上

第3步
所需的动态面板有两个一个是注册面板。一个是登录面板

第4步
通过动态面板制作主页的登录界面(本站登录和第三方登录)设置点击事件在两者之间切换


第5步
在登录面板上覆盖一个注册面板设置方法和登录面板一样

第6步
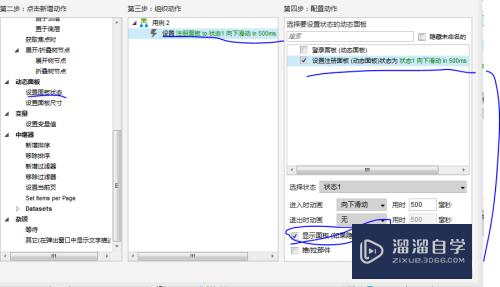
这一步是难点就是点击“注册”是注册面板要弹出来。步骤是:要去母版中添加触摸事件myClick(注:主页中是不能添加的只能在母版中)绑定Onclick,然后在主页中先将注册面板隐藏再双击myClick,会弹出下图所示界面(步骤已表明)

以上关于“Axure怎么实现点击触发界面转换(axure怎么做点击切换效果)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现点击触发界面转换(axure怎么做点击切换效果)
本文地址:http://www.hszkedu.com/70601.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70601.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!