Axure如何利用自带元件实现单选框效果(axure 单选)优质
Axure 单选框效果有三种方法。第一种利用软件本身自带的单选框实现。第二种自行设计利用交互事件实现。第二种以往经验已经分享过。本篇着重讲解头一种。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows10
所需软件:Axure RP
软件自带
第1步
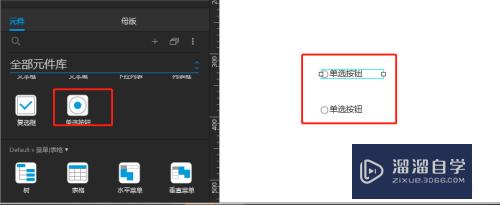
以9为例。首先我们打开Axure。在元件处找到单选元件。拖动至面板

第2步
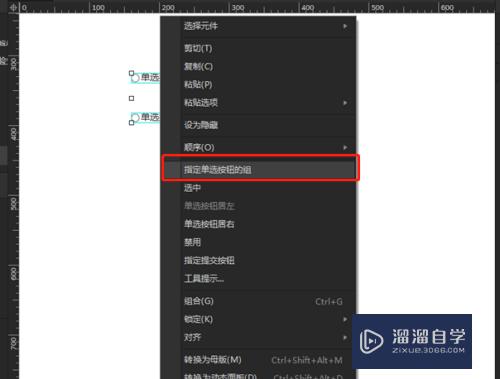
此时他们只能实现选择。需要利用选项组的功能实现单选效果。同时选中两个单选按钮

第3步
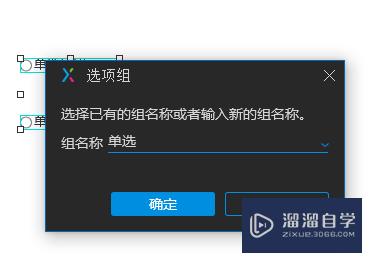
鼠标右键选择指定单选按钮的组。并为组命名。

第4步
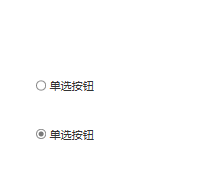
点击预览。单选效果就完成了

以上关于“Axure如何利用自带元件实现单选框效果(axure 单选)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何利用自带元件实现单选框效果(axure 单选)
本文地址:http://www.hszkedu.com/70603.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70603.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!