Axure怎么实现提示文本单击显示后自动消失的效果(axure提示文字)优质
在Axure中。可以实现的效果很多。只要我们不断的尝试新的东西。我们就能够学成Axure。今天小渲来给大家分享的是“Axure怎么实现提示文本单击显示后自动消失的效果?”下面我们就一起来看看详细教程吧。希望本文内容能帮助到大家。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
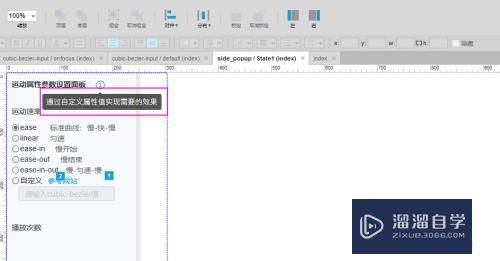
如图所示。框出的部分为提示文本(已经命名为tooltip)。希望达到的效果是默认加载时不显示。点击帮助图标后显示。且2秒后自动消失。

第2步
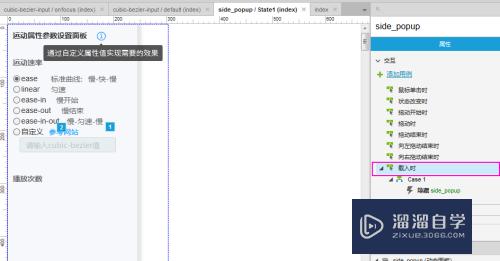
首先在“属性面板”的交互中。选择“载入时”

第3步
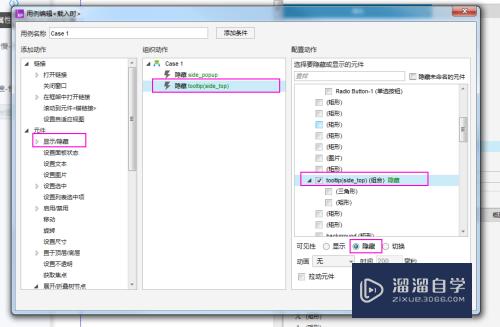
在“载入时”用例编辑中。隐藏tooltip。上面的事件无需理会。是另外一个交互事件

第4步
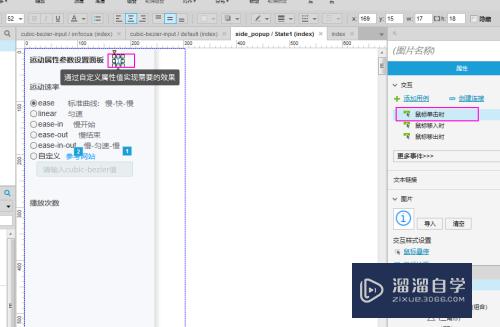
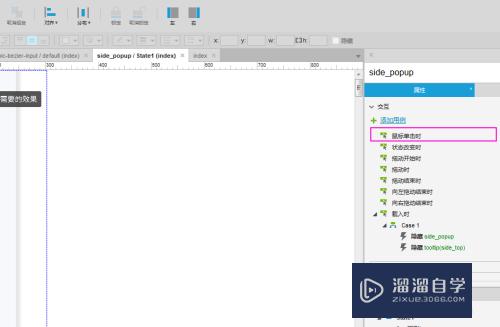
再选择要单击的元件。事件选择“鼠标单击时”

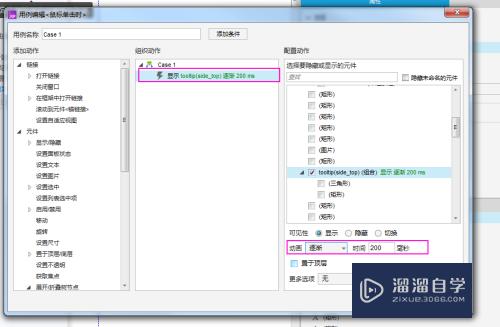
第5步
先给tooltip增加第一个事件。逐渐显示。

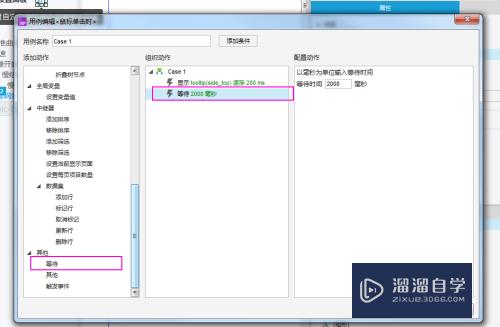
第6步
通过“其他”-“等待”。修改等待时间。实现显示2s的效果。

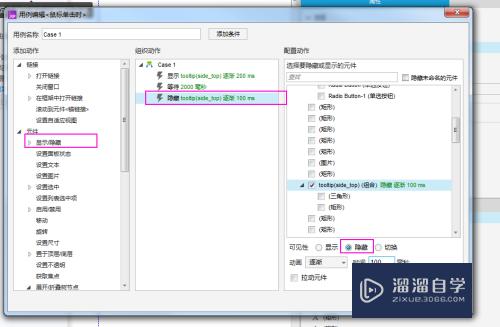
第7步
继续选择“显示-隐藏”。这次可见性改成隐藏。如果动画效果选择“逐渐”。可以把时间改的短一些。(消失可以比显示快速一些)

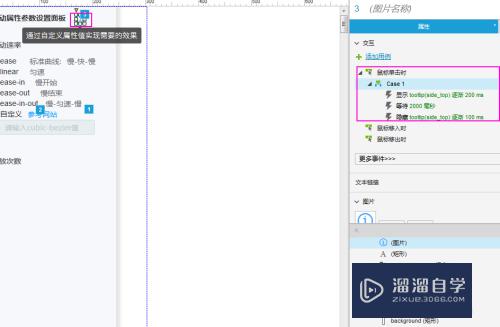
第8步
回到接受单击动作的元件的交互属性看一下。相当于通过三个时间来实现【隐藏-单击显示-2s后消失】的效果

第9步
如果需要做单击其他地方tooltip消失。可以在全局增加一个鼠标点击隐藏的事件。

以上关于“Axure怎么实现提示文本单击显示后自动消失的效果(axure提示文字)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现提示文本单击显示后自动消失的效果(axure提示文字)
本文地址:http://www.hszkedu.com/70638.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70638.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!