Axure实现商品详情页产品图展示效果说明优质
电商平台商品详情页大同小异。有一个模块是肯定少不了的。就是产品图展示区域。下面主要就展示图区的一些小效果做一些说明。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
网上找一些图片素材。要分两批。一批大图。一批小图(不想自己找的。文末有素材附件)
第2步
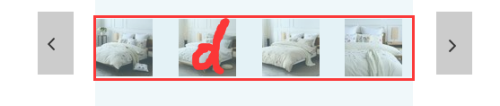
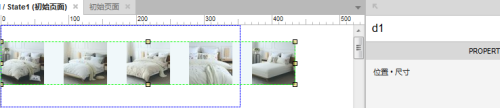
首先拖入一个动态面板。命名为d。大小为387×121。将小图按照顺序排列好。根据美观度自主调节图片间距如下图:

第3步
点进去d的状态1。将小图全部选中转换为动态面板。命名为d1。d1展示全部的5张小图。而d则展示4张小图。如下图:

第4步
在d1中拖入一个矩形框。外框设置为红色。颜色设为透明。如下图:

第5步
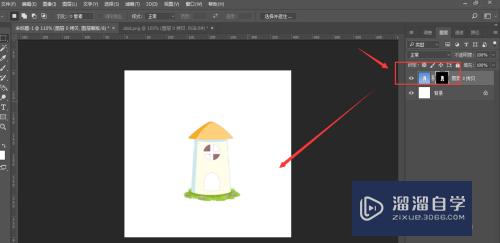
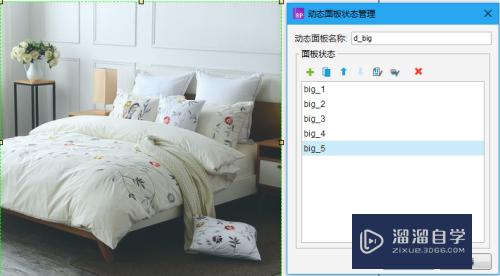
将大图放置在小图的上方。并转换为动态面板。命名为d_big。如下图:

第6步
给五张小图分别命名:small_1。small_2。small_3。small_4。small_5。设置鼠标移入移出事件。当鼠标移入时。设置红色外框(命名为wk_red)。移动到小图的坐标位置(x,y)。这里用到函数[[LVAR1.x]]。[[LVAR1.y]]。其中LVAR1代表的是元件小图。同时设置大图根据小图进行状态切换。效果如下图:

第7步
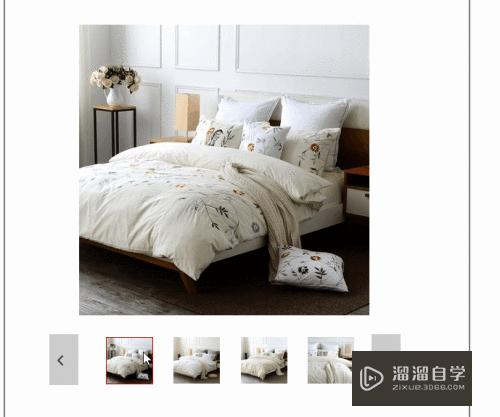
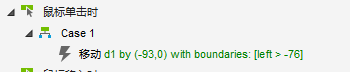
在小图两边画上左右箭头。点击左箭头。让d1向左移动一定距离。点击右箭头。让d1向右移动一定距离。向左距离为负值。向右移动为正值。具体参考下图:

第8步
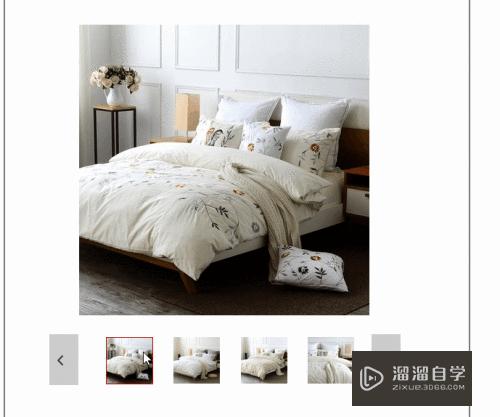
效果预览

能力提升
第1步
以下实现这个效果的方法。并不是最简便的方法。也并不是最完美的方法。只是最基础的方法。这个实现方法简单易懂。还有实现起来复杂。最终效果更逼真。更方便的方法。这里不再做特别说明。大家下去自己研究。
ps:原型只是工作的一种手段。并不需要在这上面花费太多精力。不过。多了解一点知识总是好的。
第2步
先拖入一个大小为200×200的矩形框。背景色设置为#666666。透明度为50%。命名为follow_1。然后按住ctrl键。复制出三个。分别命名为follow_2,follow_3,follow_4。如下图:

第3步
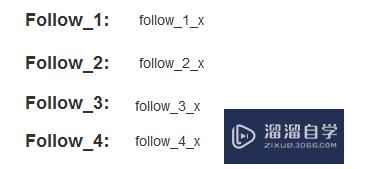
在画布空白区域。按照下图所示。拖入文本框。四个文本框。分别命名为:follow_1_x,y。follow_2_x,y。follow_3_x,y。follow_4_x,y。

第4步
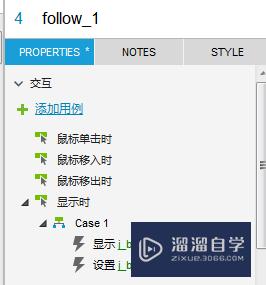
设置页面载入时事件。获取follow_1~4的坐标值。

第5步
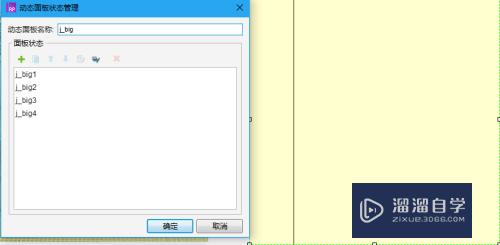
拖入动态面板。命名为j_big。将四张切割图按照顺序。放入动态面板中。如下图。

第6步
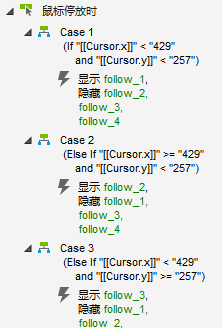
设置鼠标的悬停事件。当鼠标处于不同区域时。显示不同标记的follow。具体设置如下图:

第7步
设置不同follow显示时。对应右边图片也跟随变换

以上关于“Axure实现商品详情页产品图展示效果说明”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70657.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!