Axurerp如何使用页面数据的提交按钮(axure提交按钮怎么实现)优质
Axurerp如何使用页面数据的提交按钮?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axurerp使用页面数据的提交按钮的方法。希望能帮助到大家。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
在我们的AxureRP软件中。找到表单的页面选项。

第2步
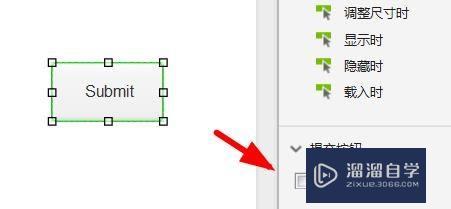
然后我们就能在这里找到提交按钮控件。

第3步
因此。我们就能在这里绘制我们的提交按钮。

第4步
此时我们就能在这里设置提交按钮的属性。

第5步
因此我们也能在这里设置按钮的不可用状态。

第6步
被禁用之后。我们就能在这里看到按钮的样式有所变化。

以上关于“Axurerp如何使用页面数据的提交按钮(axure提交按钮怎么实现)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axurerp如何使用页面数据的提交按钮(axure提交按钮怎么实现)
本文地址:http://www.hszkedu.com/70660.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70660.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!