Axure中怎样设计动态数据百分比(axure动态实时数据曲线图)优质
在做系统原型设计时。经常需要设置百分比数值。怎样才能做出高保真效果?下面小渲就给大家分享下操作方法。希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开axure工具

第2步
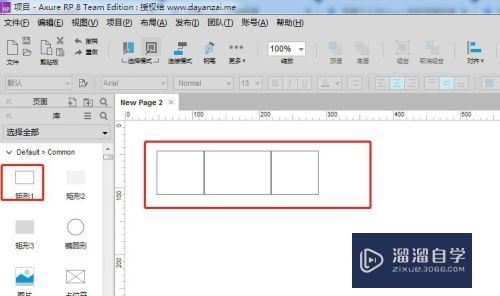
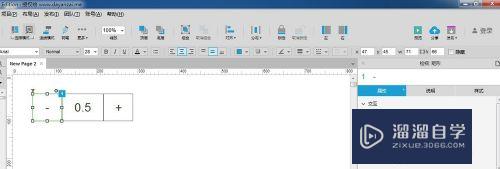
从左侧工具栏拖出两个矩形和一个文本框并设置相应大小和位置并分别设置名称;文本框类型设置为


第3步
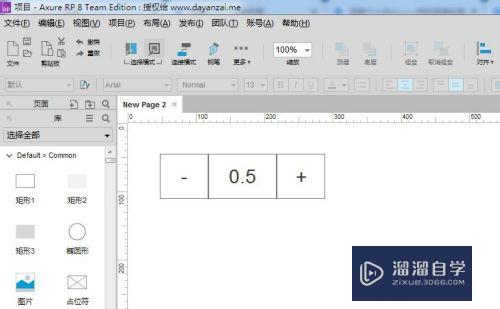
左边矩形框输入-号。右边矩形框输入+号。中间矩形框输入10

第4步
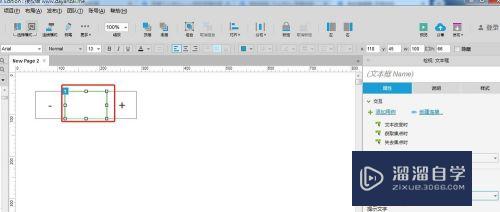
选中左边矩形框。在右边栏中属性下单击 鼠标单击事件

第5步
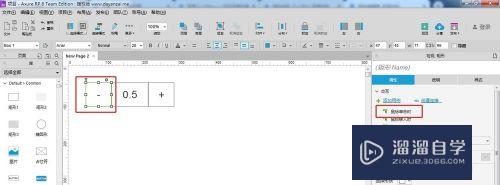
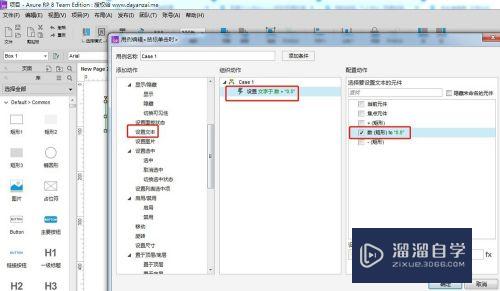
在用例编辑窗体中左侧选择 设置文本;右侧选择 数;然后点击 fx;
数:是显示数值的窗体

第6步
先设置局部环境变量bl。再设置值为[[bl-1]]。即每一次单击-号时。使数值-1。完成设置


第7步
此列只做了-。没有做+。做+时只需要将变量+1即可
以上关于“Axure中怎样设计动态数据百分比(axure动态实时数据曲线图)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure中怎样设计动态数据百分比(axure动态实时数据曲线图)
本文地址:http://www.hszkedu.com/70664.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70664.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!