Axure怎么将图标固定于浏览器某处当鼠标移入并弹出对于滑块优质
在原型制作中。会出现让小图标固定于浏览器页面某处。且不随进度条滚动而移动位置。鼠标移入时还会有侧滑弹出效果。本例以下图为最终效果
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:小新Pro14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
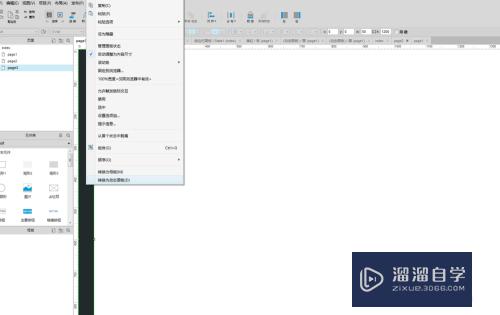
新建黑色矩形。将其转换为动态模板。命名为背景

第2步
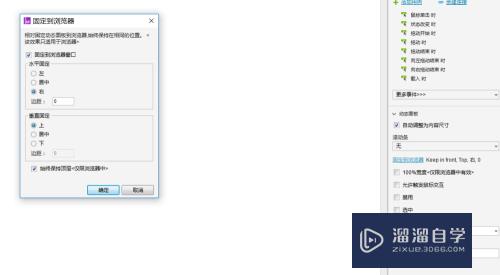
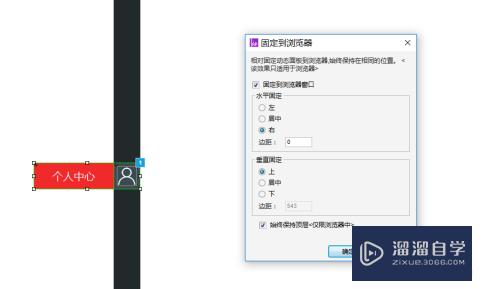
选择背景动态面板—属性。将其固定于浏览器想要的位置(本例固定于右侧。具体固定位置可按需求更改)

第3步
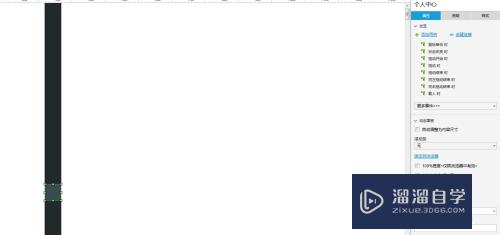
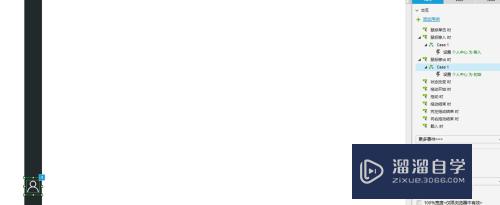
新建动态面板。命名为个人中心

第4步
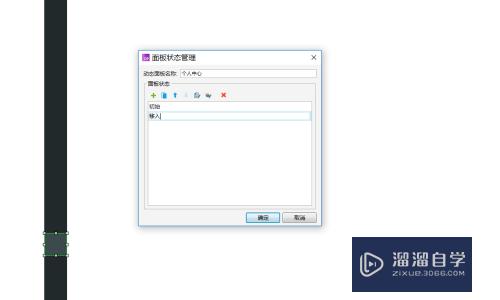
编辑个人中心动态面板状态。初始。移入

第5步
编辑初始状态。新建黑色背景矩形(颜色视背景颜色而定)。加入图标

第6步
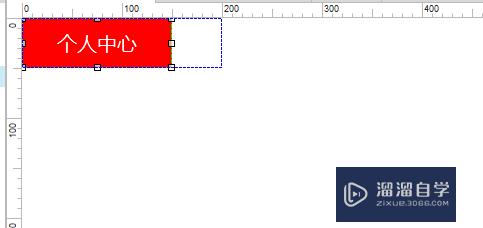
编辑移入状态。新建红色背景矩形(颜色视所需鼠标移入效果颜色而定)。加入图标

第7步
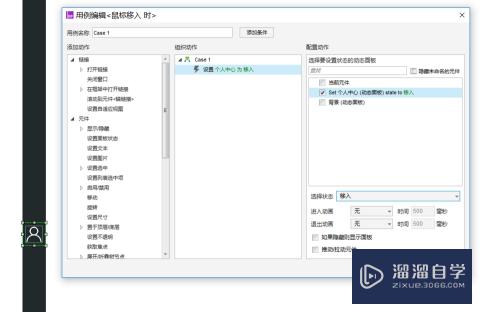
选择个人中心动态面板。设置鼠标移入时。状态为移入


第8步
新建动态模板—弹出。且编辑状态。样式中选择为隐藏


第9步
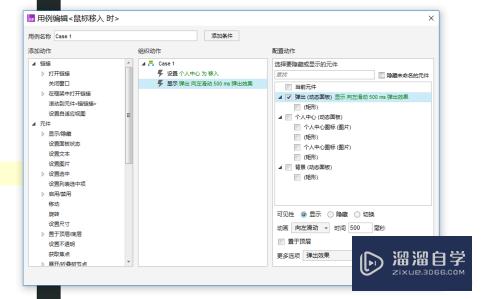
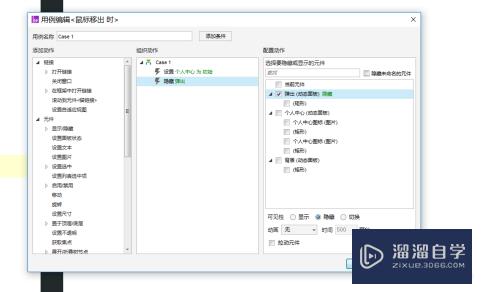
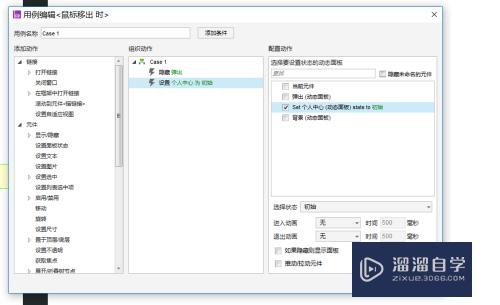
选择个人中心动态面板。设置鼠标移入时。显示弹出动态面板;鼠标移出时。隐藏弹出动态面板


第10步
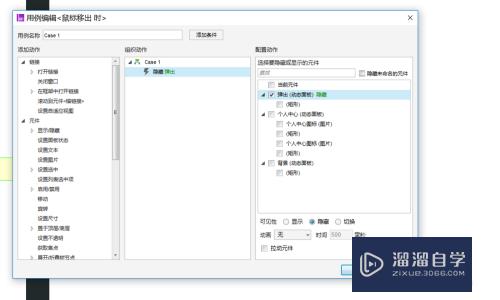
选择弹出动态面板。设置鼠标移出时。隐藏弹出动态面板。且设置个人中心动态面板为初始状态


第11步
固定个人中心及弹出动态面板到相应的位置

以上关于“Axure怎么将图标固定于浏览器某处当鼠标移入并弹出对于滑块”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么将图标固定于浏览器某处当鼠标移入并弹出对于滑块
本文地址:http://www.hszkedu.com/70669.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70669.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!