如何利用Axure rp 8设置文本段落添加样式事件(axure文本改变时)优质
Axure rp 8在基本元件中有文本段落元件。可以编辑大量文字内容。可以根据内容多少进行换行。下面利用一个实例说明文本段落样式设置。操作如下:
想要玩转“Axure RP”。快点击此入口观看最新教程→→

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件。在基本元件里找到文本段落。拖一个到画布中。默认显示一些文字内容。如下图所示:

第2步
选中文本段落元件。修改文本段落元件的填充色。选择样式设置填充色为橙黄色。如下图所示:

第3步
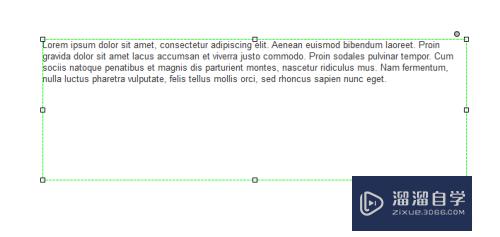
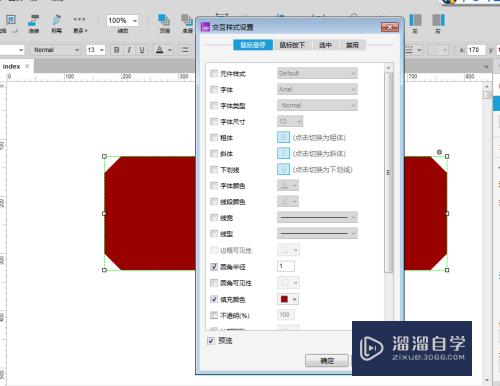
选中文本段落元件。鼠标右键选择“交互样式”。设置鼠标悬停的样式。如下图所示:

第4步
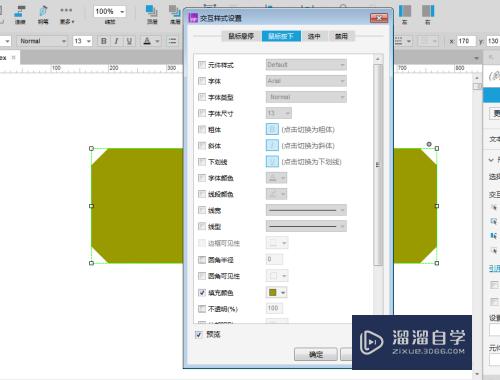
选中文本段落元件。鼠标右键选择“交互样式”。设置鼠标按下的样式。如下图所示:

第5步
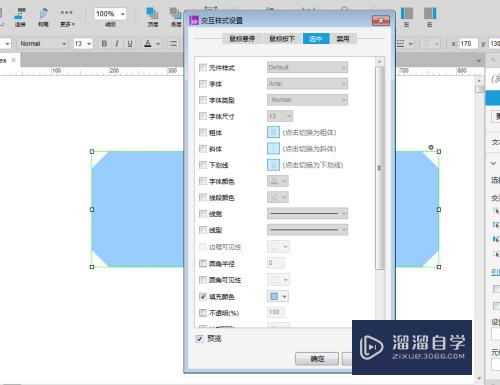
选中文本段落元件。鼠标右键选择“交互样式”。设置选中的样式。如下图所示:

第6步
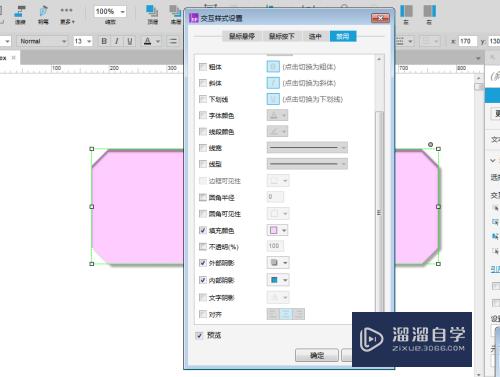
选中文本段落元件。鼠标右键选择“交互样式”。设置禁用时的样式。如下图所示:

以上关于“如何利用Axure rp 8设置文本段落添加样式事件(axure文本改变时)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure rp 8设置文本段落添加样式事件(axure文本改变时)
本文地址:http://www.hszkedu.com/70680.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70680.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!