Axure原型工具如何制作移动端自定义的复选按钮优质
我们在做移动端的原型时。表单中经常会有一些复选按钮。使用软件自带的按钮不能对其样式进行调整。因此需要自己制作复选按钮。其实这个制作过程非常的简单。下面中小渲介绍一下Axure原型工具如何制作移动端自定义的复选按钮。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
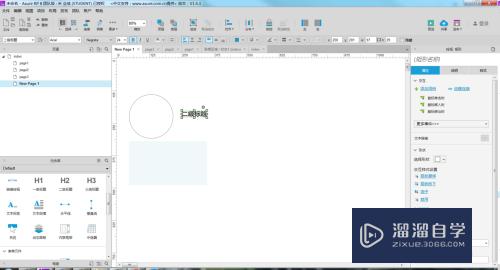
首先创建一个空白页面。在工作区域内拖入本次要使用的元件元素。主要是圆和动态面板。如下图所示。

第2步
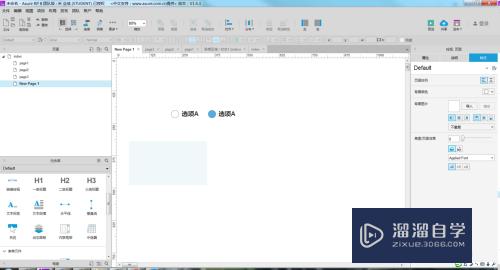
元件元素准备完成后。我们对其样式进行调整。比如大小。颜色。描述信息等内容。如下图所示。

第3步
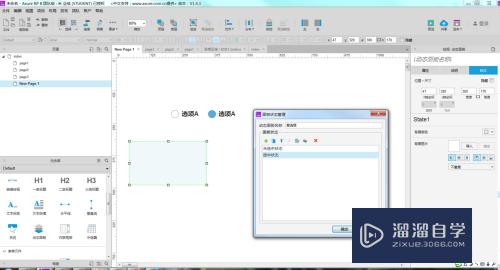
双击动态面板。将动态面板的名称以及状态塑新进行设置。复制出两个状态。一个是选中时的状态。一个是未选中时的状态。如下图所示。

第4步
然后我们将刚刚准备好的复选按钮分别复制到动态面板中的两个状态中。如下图所示。

第5步
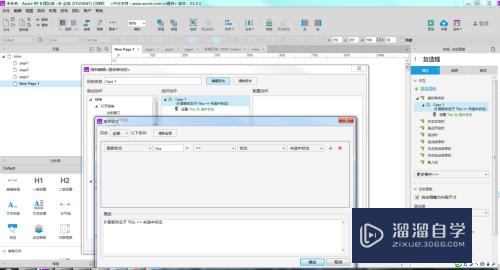
下面开始给动态面板做交互事件了率膨。主要是单击时的事件。第一个条件如下图所示进行设置。

第6步
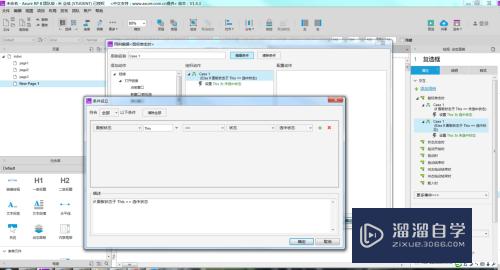
然后再做第二个条件的交互事件。如下图所示。

第7步
同上述方法一样。再制作几个按钮。也可以直接复制。如下图所示。

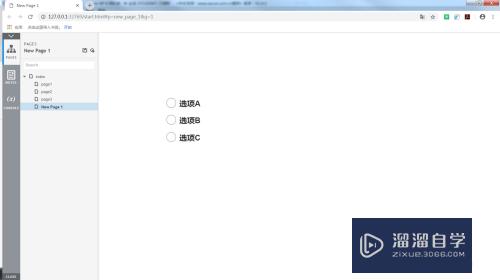
第8步
所有工作准备完成。f5预览一下效果。如下图所示。

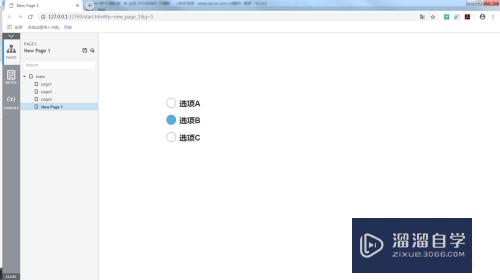
第9步
单击鼠标选择某个选项时倘汽露。会有勾选的样式。如下图所示。

以上关于“Axure原型工具如何制作移动端自定义的复选按钮”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure原型工具如何制作移动端自定义的复选按钮
本文地址:http://www.hszkedu.com/70688.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70688.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!