如何在Axure rp中实现二级菜单的显示和隐藏(axure怎么设置二级菜单)优质
在Axure rp中。除了能够通过链接行为实现交互效果外。还可以通过元件行为实现各种交互效果。接下来介绍如何通过元件行为完成二级菜单的显示和隐藏方法。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
先在画布上放一个矩形框。宽度和高度分别设置为100和30。内容为“导航一”。

第2步
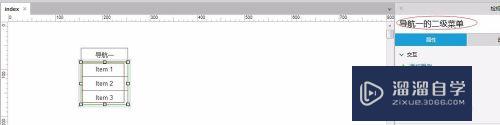
再放一个垂直菜单作为导航一的二级菜单。将标签命名为导航一的二级菜单。

第3步
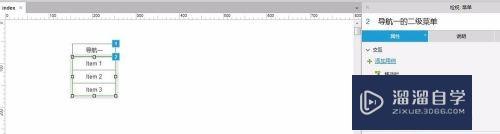
选择导航一。双击检视区域的属性|鼠标单击时

第4步
在用例编辑中。添加动作选择元件|显示/隐藏|切换可见性。配置动作中选择 导航一的二级菜单。并进行切换配置。如下图:

第5步
默认情况下。先将二级菜单隐藏起来。选择垂直菜单。对载入时的事件进行配置。在添加动作中选择隐藏事件即可。

第6步
按F5进行预览。单击导航一时。二级菜单向下滑动;退出时。二级菜单向上滑动。

以上关于“如何在Axure rp中实现二级菜单的显示和隐藏(axure怎么设置二级菜单)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何在Axure rp中实现二级菜单的显示和隐藏(axure怎么设置二级菜单)
本文地址:http://www.hszkedu.com/70707.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70707.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!